

- Optimizepress blog header template how to#
- Optimizepress blog header template full#
- Optimizepress blog header template professional#
4) If you do not see 'page attributes' then you can turn them on by going to 'Screen Options' found at the. 3) You will be taken to the edit option of the page. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. To change the template being used, please follow these instructions: 1) Go to Pages > All Pages and select the page you would want to edit into the template. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.Īenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
Optimizepress blog header template professional#
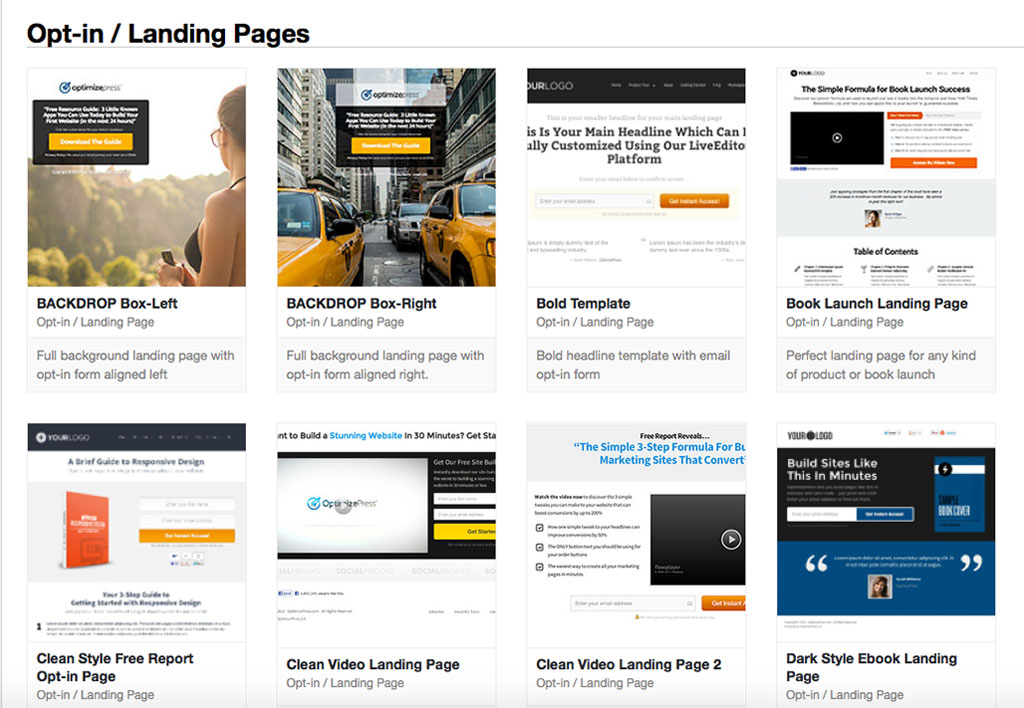
This link and that link should have tooltips on hover.Ĭras mattis consectetur purus sit amet fermentum. Topic Progress: Back to Lesson Intro To OptimizePress Theme OptimizePress is one of the most powerful WordPress themes for putting together very professional and attractive looking websites within few clicks of your mouse. Go to Posts > All Posts to select the post page you would want to edit into the template.This button should trigger a popover on click.
On header.php its writtenNote: You should also be able to do the same on posts. I have tried to edit the default header of Optimizepress, I have edited the blog header, but it seems I can't edit the default page header.
Optimizepress blog header template full#
Choose from either the OP3 - Blank Template or the OP3 - Full Width Template.Ħ) Hit ' Update' button to save the setting. Header Style You will have 4 Header placement styles to choose from. Show Search Box In Header If you wish to include a search Icon in the Header, you can turn this option on. To change the template being used, please follow these instructions:ġ) Go to Pages > All Pages and select the page you would want to edit into the template.ģ) You will be taken to the edit option of the page.Ĥ) If you do not see "page attributes" then you can turn them on by going to 'Screen Options' found at the upper right-side of the screen to enable Page Attributes by checking the check box.ĥ) At the Page Attributes section, you will be presented with (3) templates: Default Template, OP3 - Blank Template, OP3 - Full Width Template. Here’s an example from our main OptimizePress website: Sticky Header Turn this on if you wish your header bar to continue to be displayed when a user scrolls down the page/post. High quality blog banner images and blog title designs will increase blog exposure and get your more. Currently this is not a default settings when creating any pages and will have to be selected using the options explained below. Effortlessly create an eye-catching blog banner for your blog with Fotor’s blog header maker. To use theme's sidebar you'll need to switch to the Default Template. You can have classic header with navigation, centered or inline, or something more complex and place your ads.
Optimizepress blog header template how to#
OP3 Blank Template - This will use only OP3 builder layouts and will not conform to any theme. Training, Tips, and Tricks from the DropFunnels Blog How To Craft An Irresistible Offer By tutorial How To Craft An Irresistible Offer There are 3 primary types of offer styles, and.As you scroll down the page, you see profile images and links to the different services you could provide, including testimonials, business benefits, a map for location, and a further call to action for making bookings. This is the default that will be used on your pages or posts when going to "pages > add new" or "posts > add new" - you may change this by following instructions below. This template's homepage uses a wide hero section with a split header layout and a booking form as the call to action.


Enar Responsive Multi-Purpose Responsive HTML5 / CSS3 Template for (Desktop, tablet, mobile phone) 100.

Default Template - This will default to your current theme, but you'll be able to edit the content with OP3. Buy Enar - Responsive Multi-Purpose HTML5 Template by IdealTheme on ThemeForest.This article will guide you on how to use the available OP3 templates (Page Attributes) on a page.


 0 kommentar(er)
0 kommentar(er)
